In this section we will see how to use expression and custom code in our Report. We will learn these through some examples Objective
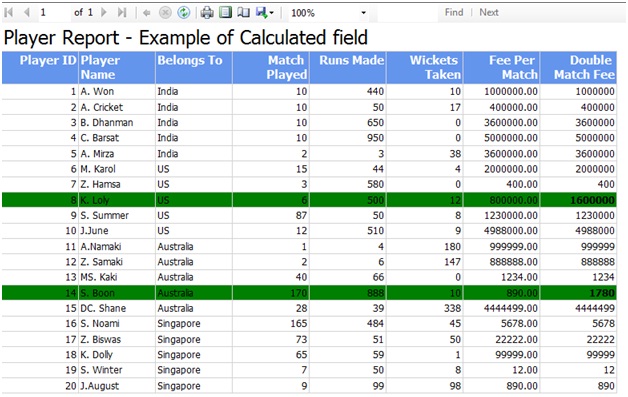
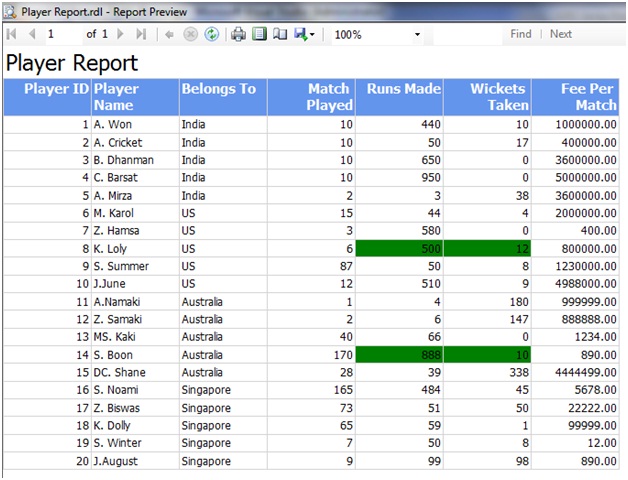
What we are going to do is that, if a player has made more than 500 runs and has taken more than 10 wickets, then we are going to display the row and the particular columns with green color
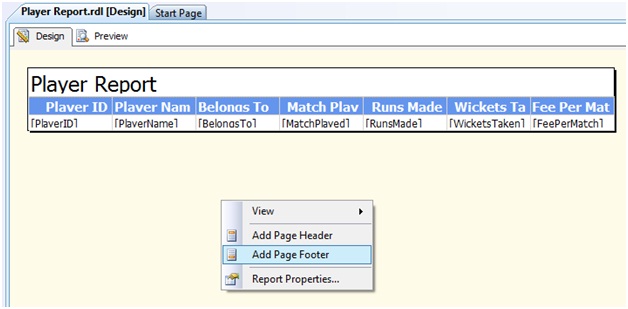
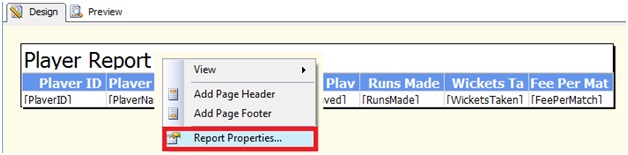
For this, let us first click on the report design body and choose the report properties
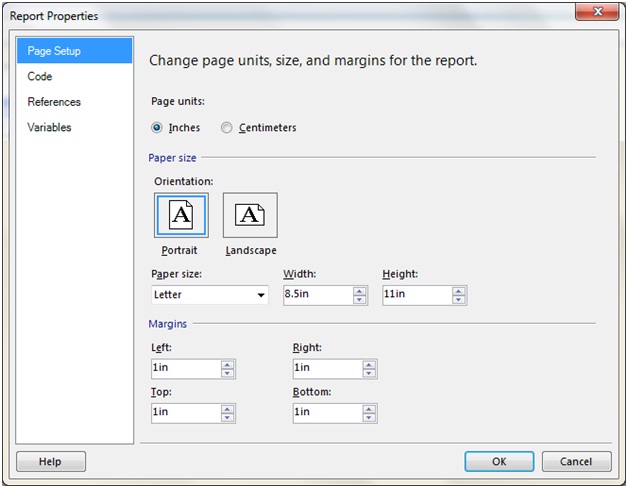
 The Report Properties window opens up as shown under
The Report Properties window opens up as shown under
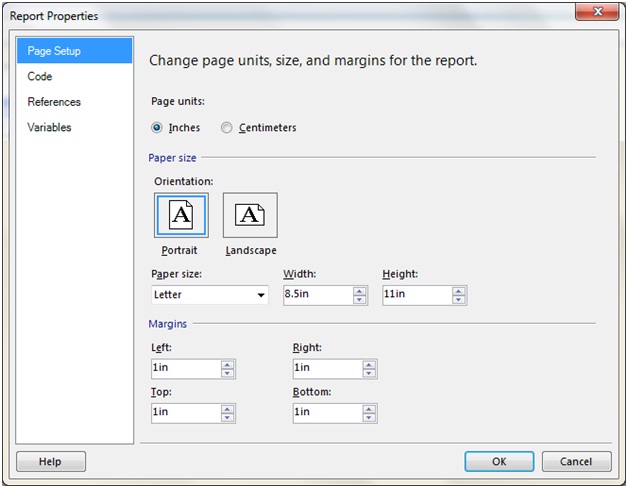
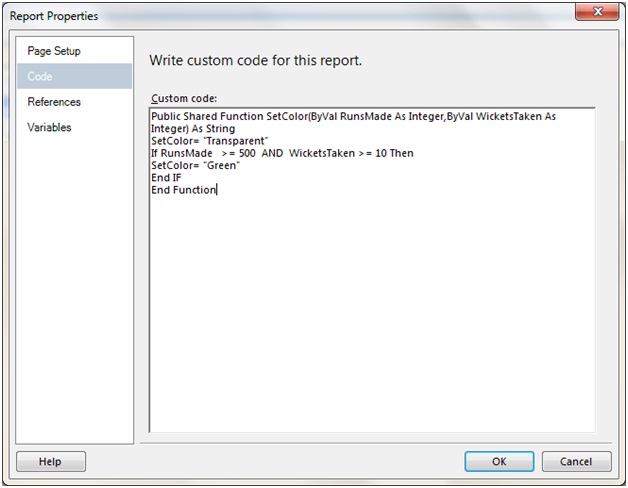
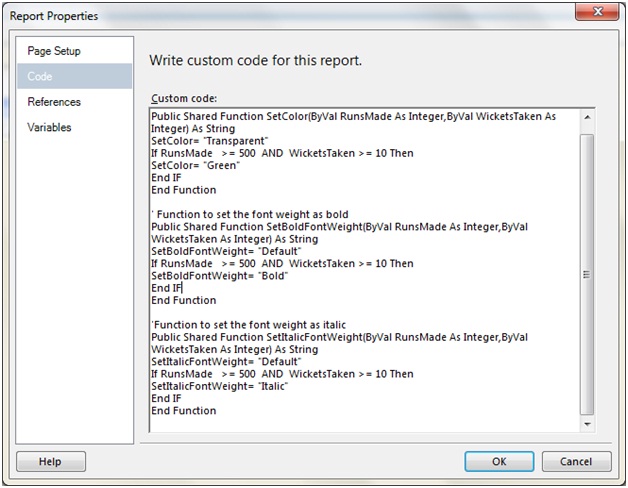
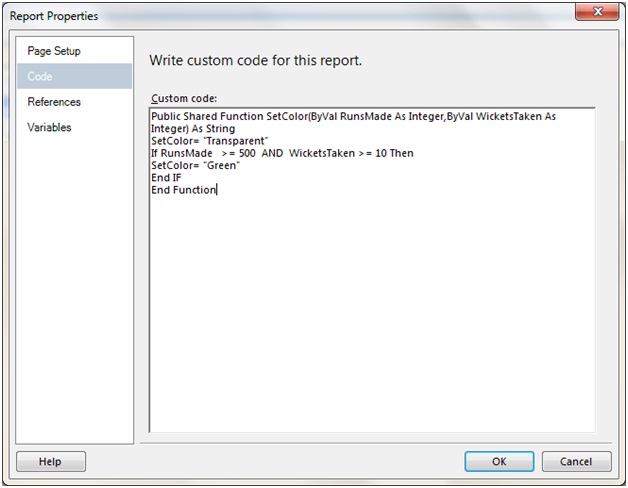
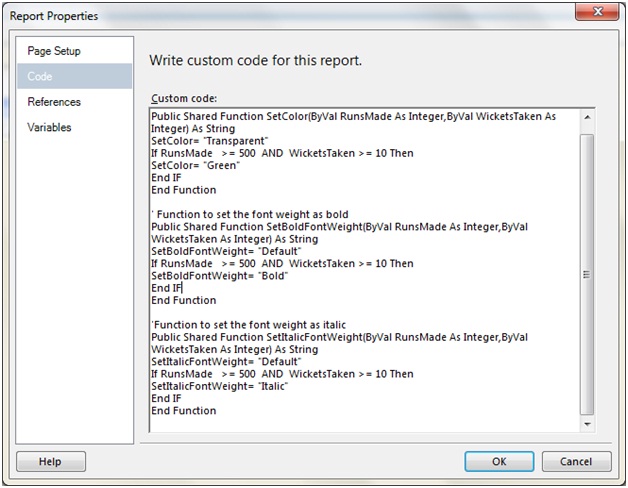
 Navigate to the Code tab for writing the below custom code
Navigate to the Code tab for writing the below custom code
Public Shared Function SetColor(ByVal RunsMade As Integer,ByVal WicketsTaken As Integer) As String
SetColor= "Transparent"
If RunsMade >= 500 AND WicketsTaken >= 10 Then
SetColor= "Green"
End IF
End Function
The code is pretty simple to understand. We have declare a function by the name SetColor which accepts two integer variable,the first for the run and the next for the wickets taken. We set the initial value of the Setcolor to "Transparent" . Now if the condition meets , we will set the SetColor to "Green".
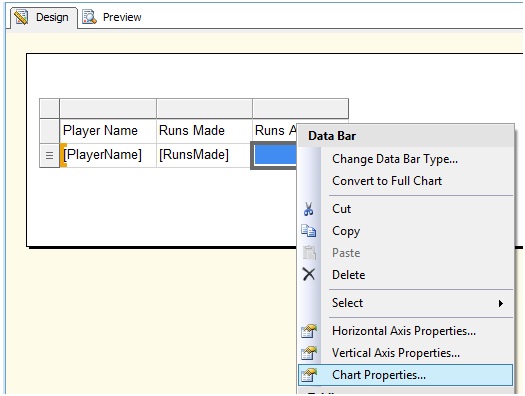
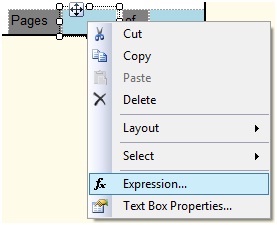
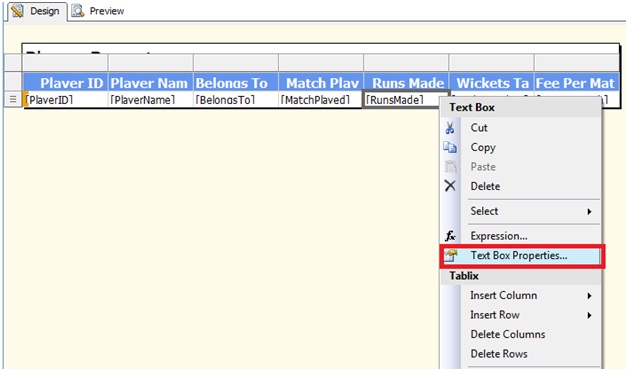
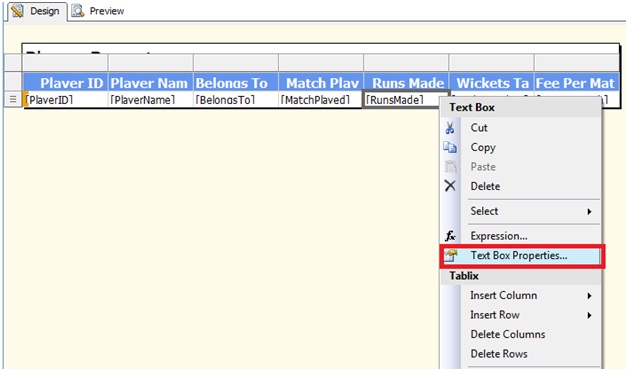
 Next let us choose the RunsMade column and right click to open the TextBox menu from which we will choose the TextBox Properties
Next let us choose the RunsMade column and right click to open the TextBox menu from which we will choose the TextBox Properties
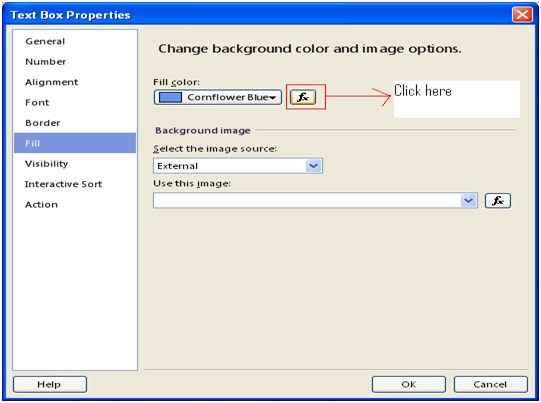
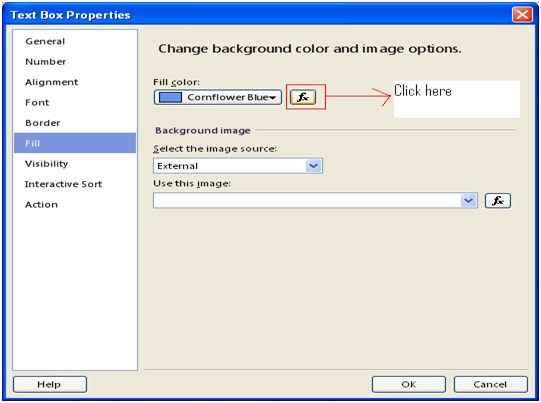
 In the TextBox Properties window that appears, click on the Fill option and click the fx Button.
In the TextBox Properties window that appears, click on the Fill option and click the fx Button.
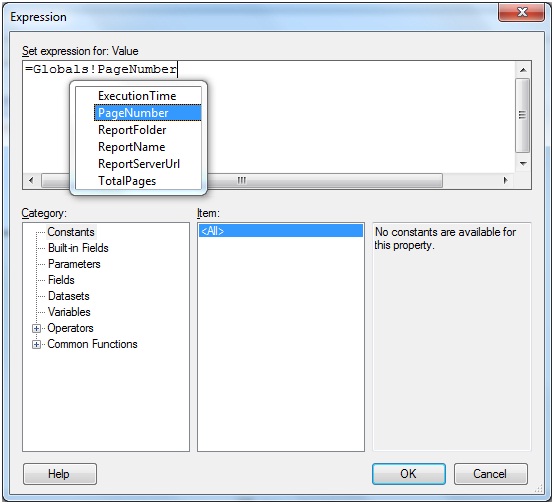
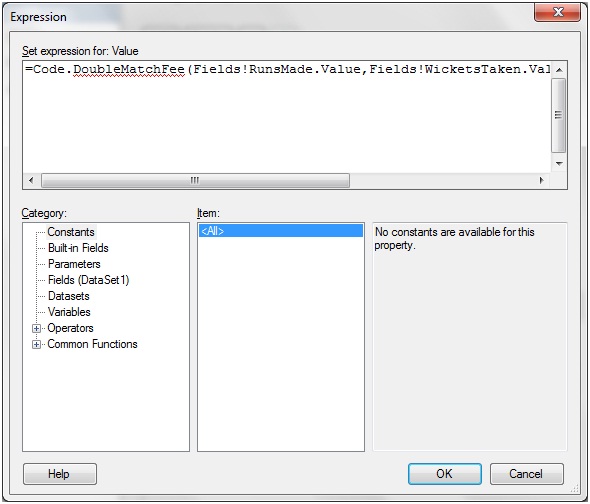
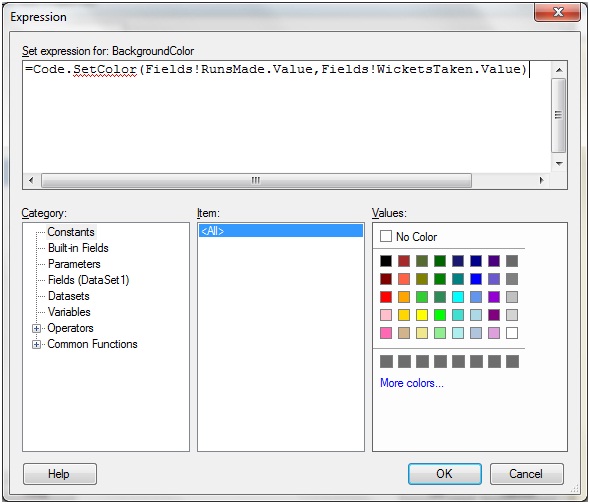
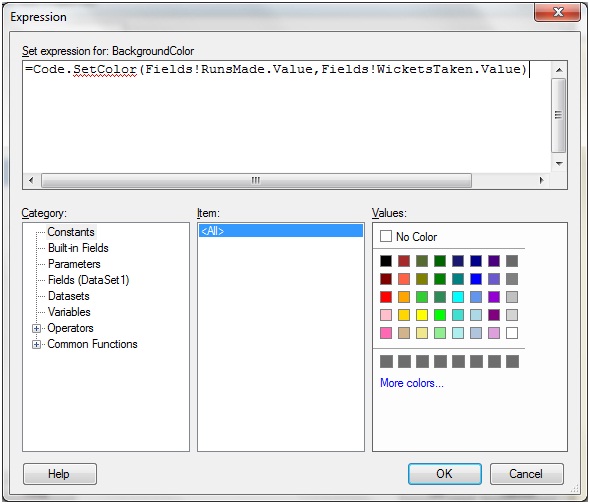
 Enter the below expression in the Expression Window
Enter the below expression in the Expression Window
=Code.SetColor(Fields!RunsMade.Value,Fields!WicketsTaken.Value)
Again the argument passing code snippet is very simple. In the first one, we are passing the RunsMade values while in the second we are passing the WicketsTaken values in the SetColor function that we just created.
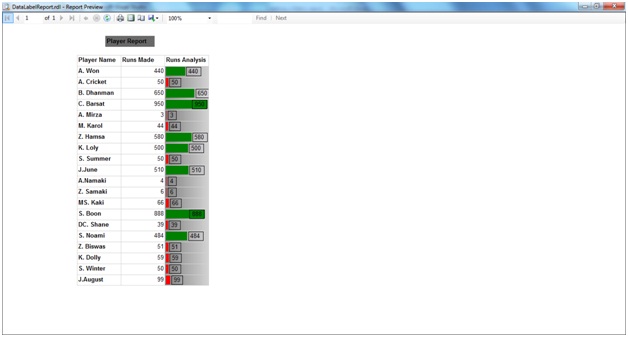
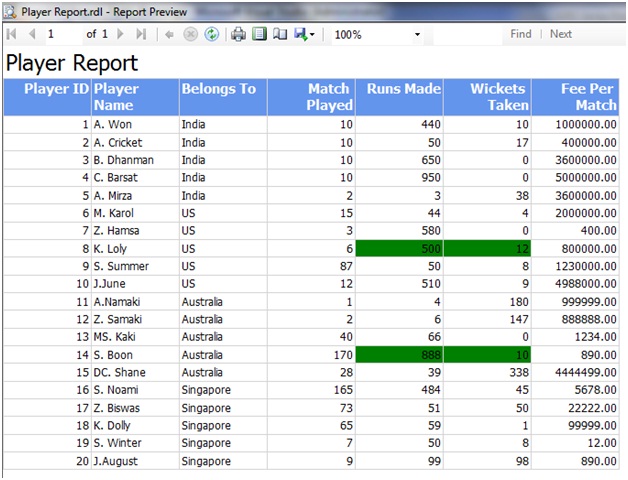
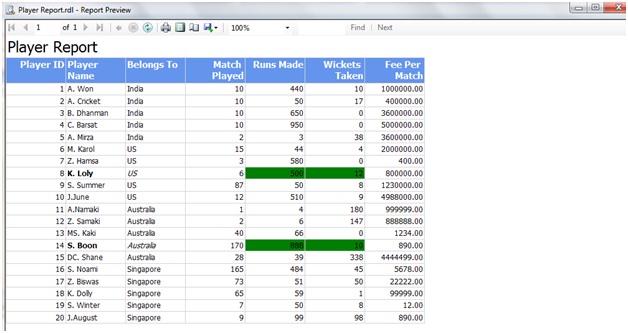
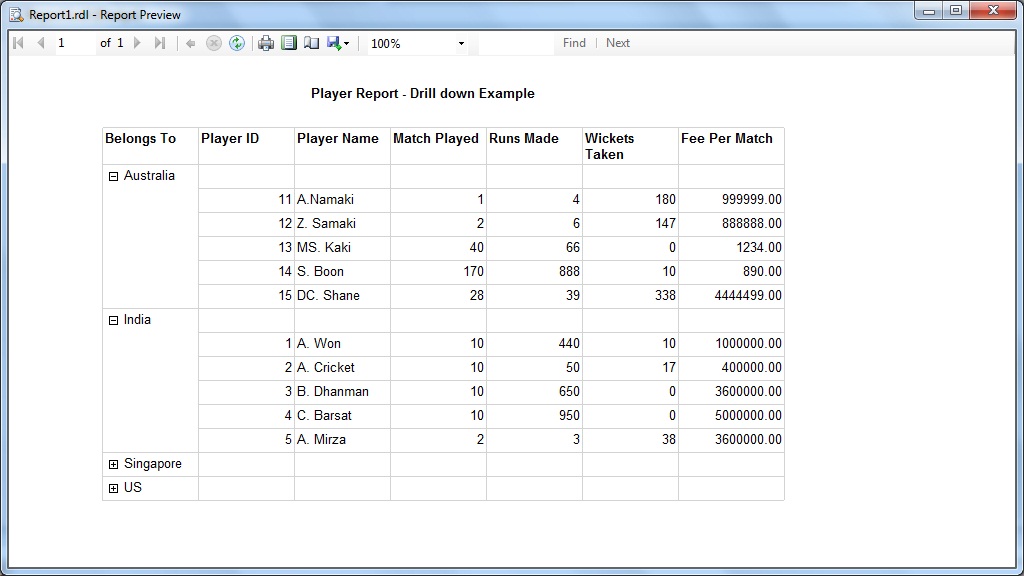
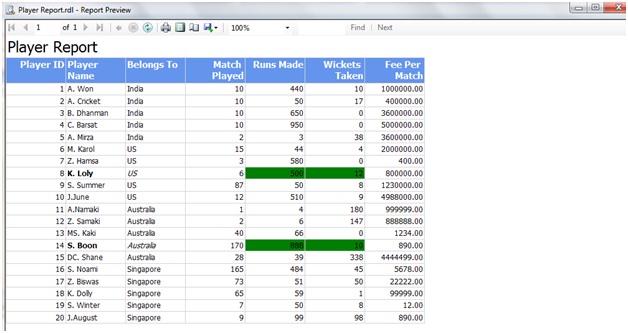
 Click OK button and repeat the same for the Wickets Taken column.Once done, let us run the application and the result is as under
Click OK button and repeat the same for the Wickets Taken column.Once done, let us run the application and the result is as under
 Let us add some more customization to our report. If the above criterion satisfies, we will make the Player Name value as bold and the Belongs To as Italic.
So let us add two more functions in the Custom Code as under.
Function : SetBoldFontWeight
Let us add some more customization to our report. If the above criterion satisfies, we will make the Player Name value as bold and the Belongs To as Italic.
So let us add two more functions in the Custom Code as under.
Function : SetBoldFontWeight
' Function to set the font weight as bold
Public Shared Function SetBoldFontWeight(ByVal RunsMade As Integer,ByVal WicketsTaken As Integer) As String
SetBoldFontWeight= "Default"
If RunsMade >= 500 AND WicketsTaken >= 10 Then
SetBoldFontWeight= "Bold"
End IF
End Function
Function : SetItalicFontWeight
'Function to set the font weight as italic
Public Shared Function SetItalicFontWeight(ByVal RunsMade As Integer,ByVal WicketsTaken As Integer) As String
SetItalicFontWeight= "Default"
If RunsMade >= 500 AND WicketsTaken >= 10 Then
SetItalicFontWeight= "Italic"
End IF
End Function
The Custom Code area will now look as under
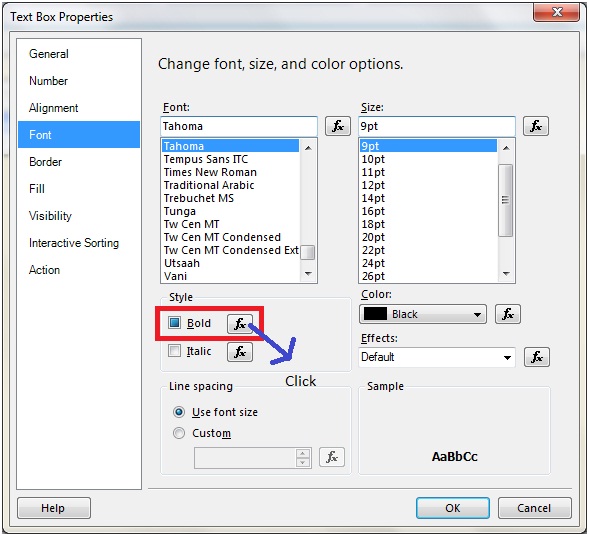
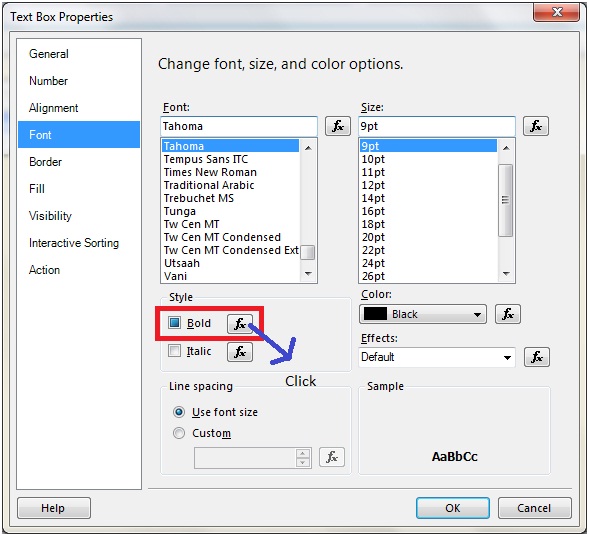
 Next in the PlayerName column right click to bring the TextBox properties and from the Font option, choose the fn for Bold
Next in the PlayerName column right click to bring the TextBox properties and from the Font option, choose the fn for Bold
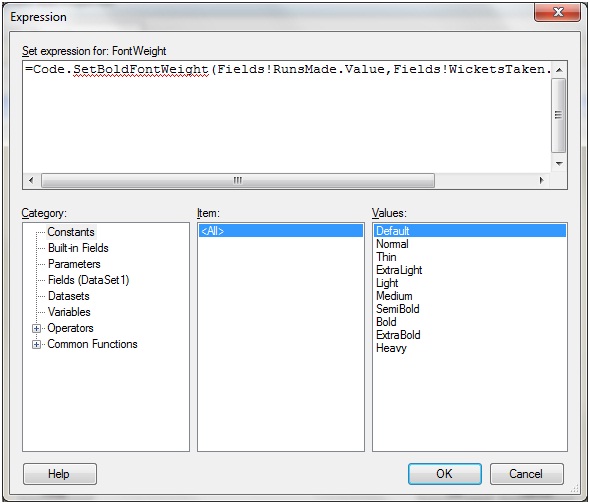
 In the expression editor enter the below code
In the expression editor enter the below code
=Code.SetBoldFontWeight(Fields!RunsMade.Value,Fields!WicketsTaken.Value)
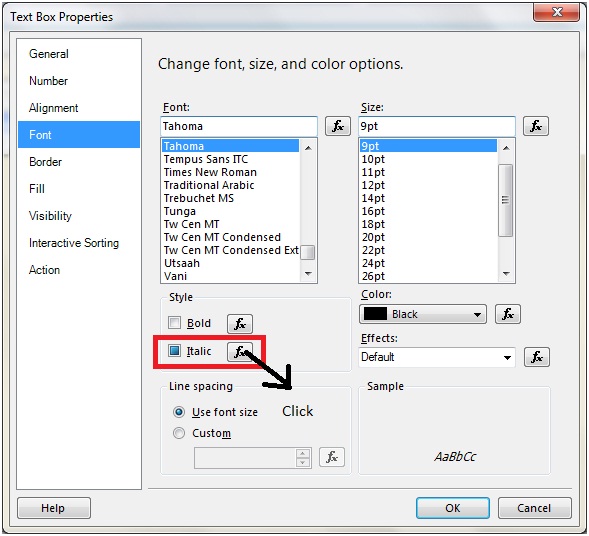
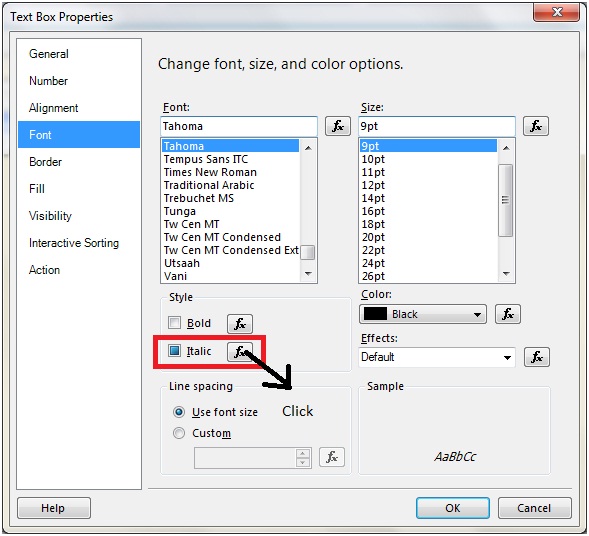
In the Belongs To column right click to bring the TextBox properties and from the Font option, choose the fn for Italic
 In the expression editor enter the below code
In the expression editor enter the below code
=Code.SetItalicFontWeight(Fields!RunsMade.Value,Fields!WicketsTaken.Value).
We are done. Run the report and the result is as under
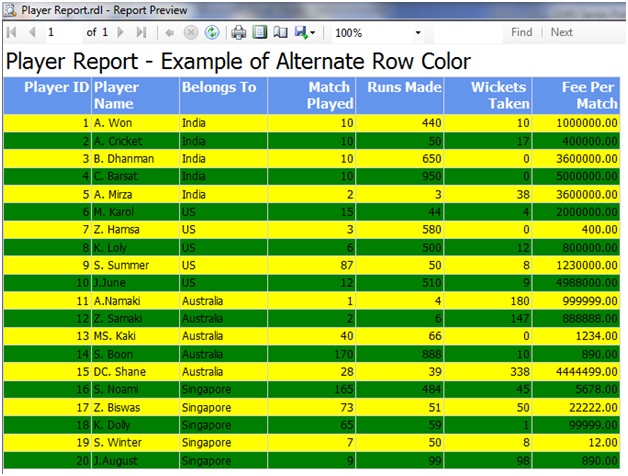
 We will look into one more situation where we will generate alternate row color based on the Player ID column.
For this purpose add the below function in the custom codewindow
We will look into one more situation where we will generate alternate row color based on the Player ID column.
For this purpose add the below function in the custom codewindow
Public Shared Function SetAlternateRowColor(ByVal PlayerID As Integer) As String
SetAlternateRowColor= "Yellow"
If PlayerID Mod 2 = 0 Then
SetAlternateRowColor= "Green"
End IF
End Function
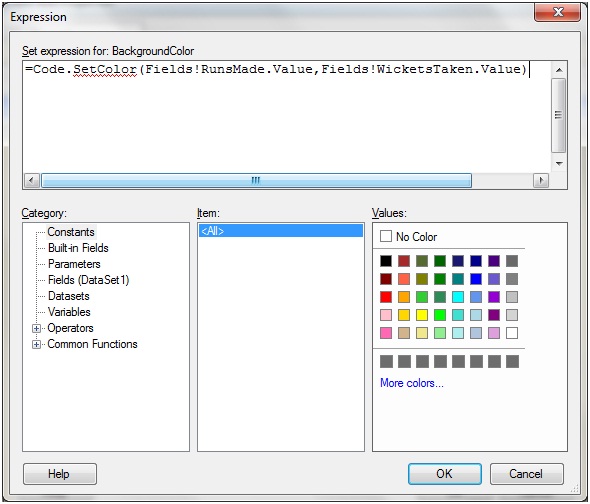
In this code, we are setting the color for even rows as Green .And for all the columns, let us write the below expression for the BackgroundColor
=Code.SetAlternateRowColor(Fields!PlayerID.Value)
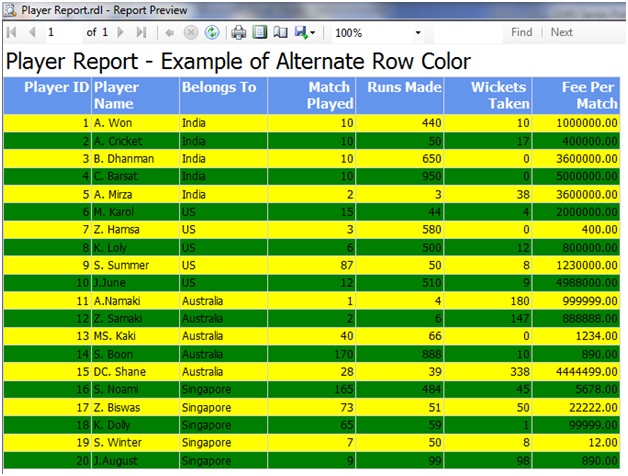
The result is as under
 Similarly we can set the alignments, hide rows depending on condition and many more stuffs by using expression and custom code.
Similarly we can set the alignments, hide rows depending on condition and many more stuffs by using expression and custom code.