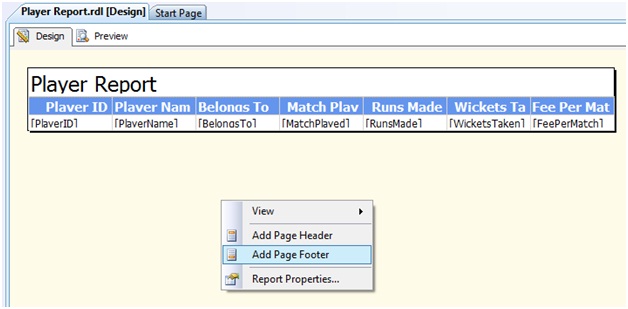
Step 1: In the report design screen, right click and from the context menu, choose Add Page Footer

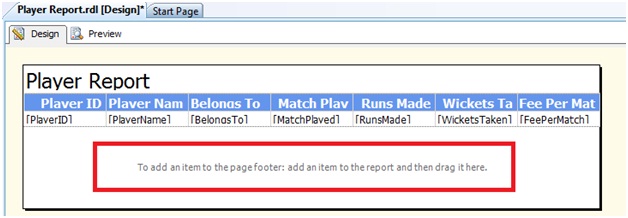
Once the Page Footer is added, we can then add controls to it.

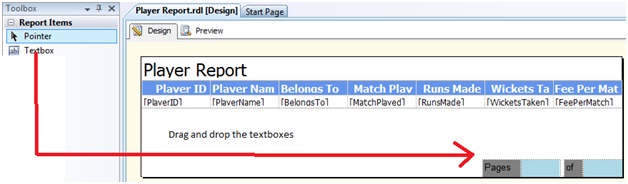
Step 2: Let us add four textboxes from the Report Item toolbox onto the designer as shown under

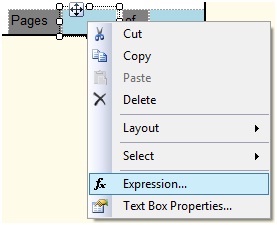
Step 3:Choose the 2nd textbox and click on the Expression

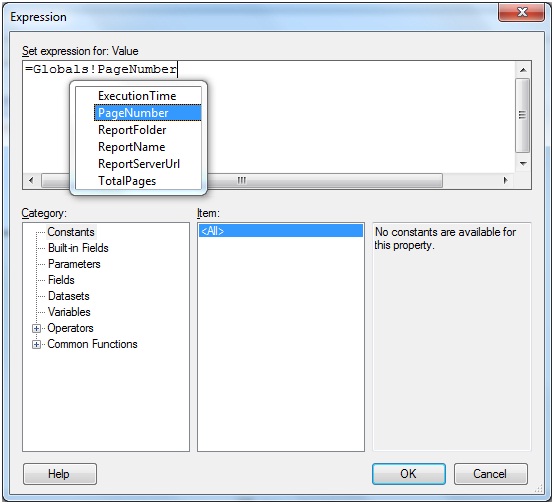
Step 4:From the expression window that opens, let us write the expression
=Globals!PageNumber
Similarly for the 4th Textbox, let us write the expression as =Globals!TotalPages.
Step 5:Run the report and the output is as under


No comments:
Post a Comment