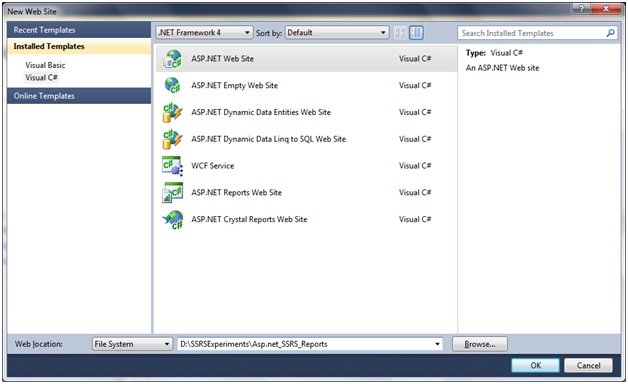
Step 1:Open Visual Studio. From File menu, choose New->Website. And from the available templates, choose ASP.Net Web site. And click OK button.

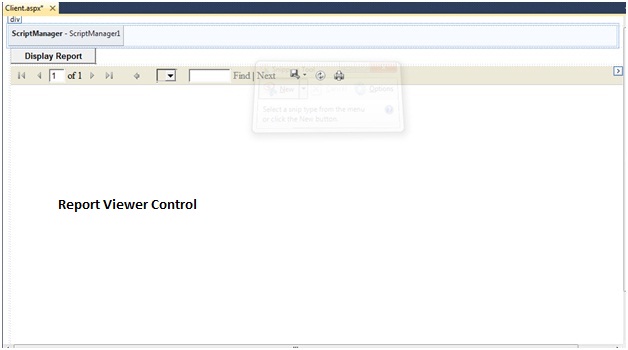
Step 2:From the toolbox item, let us drag and drop the below controls into the designer layout
- One ScriptManager control (Available in Ajax Extensions)
- One Button control (Available in Standard Section)
- One ReportViewer control (Available in Reporting Section)
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<table>
<tr>
<td>
<asp:Button ID="btnShowReport" runat="server" Text="Display Report" Font-Bold="True" />
</td>
</tr>
<tr>
<td>
<rsweb:ReportViewer ID="repViewer" runat="server" Width="1044px" Height="488px" />
</td>
</tr>
</table>
</form>
</body>
And the design looks as under
Step 3:Now let us double click on the button and add the below code in the code behind of the Button click event
try
{
repViewer.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Remote;
repViewer.ServerReport.ReportServerUrl = new Uri("http://niladri-pc/ReportServer_NILADRIDENALI");
repViewer.ServerReport.ReportPath = "/BasicSSRSReport_Part1/Player Report";
repViewer.ServerReport.Refresh();
}
catch (Exception ex)
{
throw ex;
}
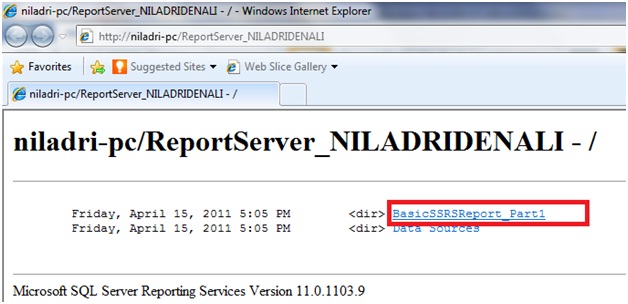
Our player report is located in the BasicSSRSReport_Part1/Player Report path in the server. We can get this information after we click the URls present in the Report Manager URL of the Reporting Services Configuration Manager.First we will get a screen that will give the root directory which is BasicSSRSReport_Part1 here.

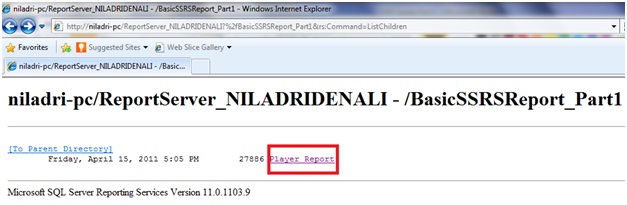
Upon clicking on the BasicSSRS_Report_Part1 directory link, we will get the Player Report folder

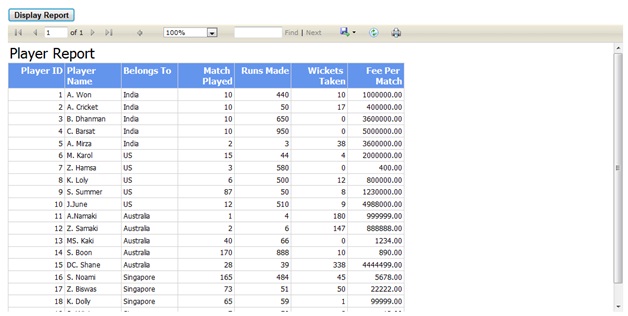
Anyways, now run the application and on Display Report button click we will get the report as under

So, in this section we learnt how to invoke the report which is deployed in the server through the client application.
N.B.~ The example that we have seen here is without any parameter i.e. our report does not accept any parameter. But in real time, it will accept parameter(s).Let us make a small change to our original report. Let us write the below query in the query designer
Select
PlayerID
,PlayerName,
BelongsTo
,MatchPlayed,
RunsMade
,WicketsTaken
,FeePerMatch
From tbl_Players
Where PlayerID = @PlayerID
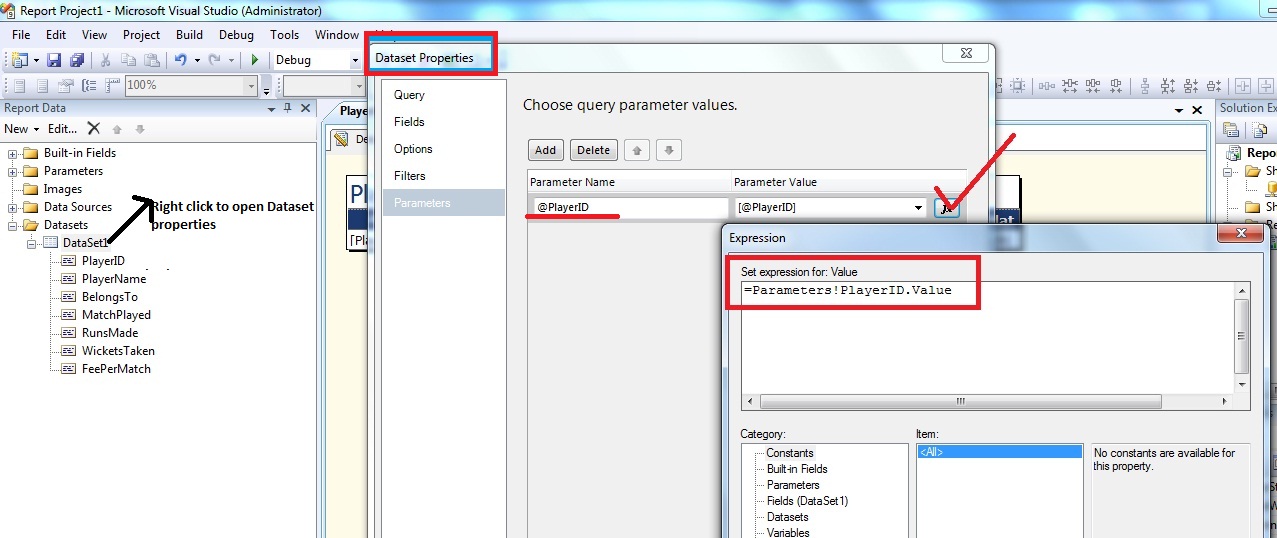
The same can be done by using stored procedure. We have already seen that in Creating a basic Tabular SSRS Report using Report Wizard sectionThe other thing will remenain unchanged. When we run the report it will ask for PlayerID parameter; upon supplying which the report will be generated. And it has been added in the Dataset properties. Let us seee the below figure which will give the true picture

As can be seen that, we have opened the dataset properties and from there we have visited the Parameters section. There we have specified the Parameter name (which is @PlayerID) and in the expression we have specified the value as =Parameters!PlayerID.Value .That's it.
And add the below code in the button click event
try
{
ReportParameter[] repParams = new ReportParameter[1];
repParams[0] = new ReportParameter("PlayerID", "10");
repViewer.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Remote;
repViewer.ServerReport.ReportServerUrl = new Uri("http://niladri-pc/ReportServer_NILADRIDENALI");
repViewer.ServerReport.ReportPath = "/BasicSSRSReport_Part1/Player Report";
repViewer.ServerReport.SetParameters(repParams);
repViewer.ServerReport.Refresh();
}
catch (Exception ex)
{
throw ex;
}
And ofcourse, we need to add the namespace Microsoft.Reporting.WebForms

No comments:
Post a Comment